|
|
|
| Bu makalenin farklı dillerde bulunduğu adresler: English Castellano Deutsch Francais Italiano Nederlands Portugues Russian Turkce |
![[Photo Not Available]](../../common/images/Who.gif)
Phil Ross <phil/at/ryoko.cis.pitt.edu> Türkçe'ye çeviri: H. Serhan Akın <hasaki/at/be.itu.edu.tr> İçerik: |
GIMP ile canlandırım yaratımı![[Ilustration]](../../common/images/illustration28.gif)
Özet:
GIMP ile ilgili bu makalemizde GIMP kullanarak canlandırım hazırlamaya
yönelik bazı basit teknikleri anlatıyoruz.
|
Merhaba ve hazırladığım üçüncü Linux Focus GIMP dokümanına hoş geldiniz. Bu sefer manual üzerinden gitmeyeceğiz, aksine tamamen GIMP'i kullanacağız. GIMP ile yapılabileceklerin küçük bir kısmını göstermek istiyorum. Bunlar çok karmaşık olmayacak ancak kullanılabilirlik açısından oldukça yeterli olacaklar.
Herşeyden önce "bir canlandırım nedir" bundan bahsedelim. Canlandırım sözcüğü latincedeki yaşam ya da ruh anlamına gelen anima kelimesinden türetilmiştir. Bir canlandırım, bir resimden farklı olarak, canlı görünür. Pek çok canlı şeyin genel özelliği hareket olduğu için bir resime ona hareket kazandırarak hayat vermekten daha iyi bir yol ne olabilir?
Bu işlere yabancı olanlar için belirtelim; sanatçıların resimlerine hareket kazandırmakta kullanageldikleri geleneksel yöntem gerçekte pek çok resim oluşturmaktır. Her resim belirli bir zaman içindeki durumu içerir ki buna frame diyoruz, bu frame'ler meydana geliş sıralarına göre baştan sona doğru sıralanırlar. Yani canlandırım bu frame'lerin ardısıra gösterilmesinden ibarettir. Bir canlandırım eğer uygun hızda görüntülenirse gerçekmiş izlenimi yaratabilir. İşte, bu hıza da "frame rate" diyeceğiz ki çoğunlukla frame/saniye biçiminde ölçülür. O halde GIMP bir canlandırım oluşturmak için bizlere neler sunuyor görelim.
 İlk iki Linux Focus GIMP
dökümanında GIMP'in Layer fonksiyonlarından bahsetip onları kullanmaya çalışmıştık. Layer'ler ile muntazam işler yapabilmiştik
ve inanın, Layer fonksiyonları canlandırımlarımızı oluşturmada temel rol oyanayacak. Kısacası, her layer ayrı bir
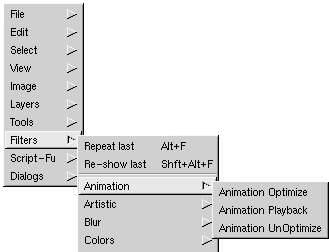
frame görevi görecek. En alttaki frame, canlandırımda ilk frame olacak ve frame'ler alttan üste doğru filter menüsündeki
Animation Playback seçeneğini kullanmak suretiyle oynatılacak. O zaman, küçük bir örnek yapalım.
İlk iki Linux Focus GIMP
dökümanında GIMP'in Layer fonksiyonlarından bahsetip onları kullanmaya çalışmıştık. Layer'ler ile muntazam işler yapabilmiştik
ve inanın, Layer fonksiyonları canlandırımlarımızı oluşturmada temel rol oyanayacak. Kısacası, her layer ayrı bir
frame görevi görecek. En alttaki frame, canlandırımda ilk frame olacak ve frame'ler alttan üste doğru filter menüsündeki
Animation Playback seçeneğini kullanmak suretiyle oynatılacak. O zaman, küçük bir örnek yapalım.
Bu işi, geleneksel Microsoft aleyhtarı bir anlayışıyla yapacağız; eğer bu sizi gücendiriyorsa, lütfen özürlerimi kabul edin. Her neyse, Microsoft ile ilgili küçük bir canlandırım yapmak istiyorum. O halde, yapacağımız ilk şey beyaz arka plan üzerine siyah yazı biçiminde bir Microsoft logosu oluşturmak. Microsoft'un gerçek logosundakine en yakın bulabildiğim font "Eras". Eğikleştirilmeye müsait bir font değil ama eğer olsaydı gerçek font'a çok yakın olacaktı. Ama yine de örneğimiz için gerçeğine yeterince yakın...Zaten, mükemmel olması da gerekmiyor.

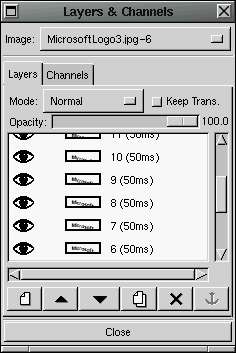
Şimdi logoyu resmin alt kısmına doğru düşme etkisini yaratacağız. Layers & Channels dialog kutusunu açıyoruz ve üstüste iki kağıt şeklindeki Duplicate Layer düğmesine tıklıyoruz. Bu layer'ın başka bir kopyasını oluşturucak ve ardından en üstte yer alacak bu yeni layer'i biraz değiştireceğiz. Aktif olduğundan emin olmak için layer'a tıklıyoruz ve sonra toolbox'tan Rectangular Select tool'u seçiyoruz. Sonra, resim penceresine gidiyoruz ve logodaki son harfi, t'yi, seçiyoruz ve etrafında bir select box oluşturuyoruz. Harfi seçip, hareketli(yürüyen karıncalar gibi) select box'ı oluşturduktan sonra ve imleci seçim bölgesine koyduğumuzda, 4-yönlü ok oluşacak. Bunun anlamı seçilmiş bölgeyi tıklayıp bırakmak suretitle hareket ettirebilirsiniz. Sonrasında yapmak istediğim şey onu yaklaşık 5 pixel aşağıya hareket ettirmek. Ctrl+H'ye basarak seçili bölgenin bulunduğu yere taşınmasını sağlıyoruz.

Şimdi, Layers dialog kutusuna geri dönüp en üstteki layer'ı kopyalayıp üçüncü layer'ı oluşturuyoruz. Sonrasında üstteki yeni layer'ı tıklayarak aktif hale getiriyoruz. Rectengular Selection tool'unun seçili olduğundan emin olup, resim penceresine geri gidiyoruz. Ardından, sondaki iki harfi seçip, "t" ve "f"'yi, yeni seçilmiş bölgeyi yaklaşık 5 pixel aşağı taşıyoruz.

Bu örnekte görmek zor olabilir ancak, harfler yavaşça ve yumuşak bir şekilde düşüyorlar. O halde, logoya tamamen düşme etkisi verebilmek için, üstteki herbir layer'ları kopyalıp ardından onu aktif hale getireceğiz, sonra önceki layer'da yaptığımızdan bir fazla harf seçip, 5 pixel aşağı kaydıracağız. Bu işlemlere logo kaybolana kadar devam edeceğiz.
Dikkat, bazı problemler yaşayabilirsiniz. Üstteki layer'lar ile çalışırken, alttaki layer'ları görünmez yapmayı daha kolay buluyorum. Göz ikonlarına basmak suretiyle bunu gerçekleştirebilirsiniz. Aynı zamanda, bir bölgeyi aşağı taşıdığınızda, o bölgeyi kaplamaya yarayan alan transparan hale gelebilir. Bu durumda pencil ya da paint brush araçlarıyla orayı boyamanız gerekebilir.
 Bu işlemleri
tamamladıktan sonra toplam 15 frame'mimiz oldu. Bu framelerin üzerindeki yazılara çift tıklayarak herbirinin
adlarını numara vererek değiştiriyoruz. Bir ipucu daha: Her layer'ın başlığından, frame'in milisaniye değerini
parantez içinde belirtmek mümkün ve böylece Animation Playback filter o frame'i o zaman dilimi içerisinde gösterecektir.
Bu yolla canlandırımun frame başına ne kadar frame rate'e sahip olması gerektiğini ayarlayabilirsiniz. Frame rate'i
sabit tutmak zorunda değilsiniz yani, her frame'de bu değeri değiştirebilirsiniz. Logo örneğimiz için her frame'de 50
milisaniyelik geçikme kullanalım.
Bu işlemleri
tamamladıktan sonra toplam 15 frame'mimiz oldu. Bu framelerin üzerindeki yazılara çift tıklayarak herbirinin
adlarını numara vererek değiştiriyoruz. Bir ipucu daha: Her layer'ın başlığından, frame'in milisaniye değerini
parantez içinde belirtmek mümkün ve böylece Animation Playback filter o frame'i o zaman dilimi içerisinde gösterecektir.
Bu yolla canlandırımun frame başına ne kadar frame rate'e sahip olması gerektiğini ayarlayabilirsiniz. Frame rate'i
sabit tutmak zorunda değilsiniz yani, her frame'de bu değeri değiştirebilirsiniz. Logo örneğimiz için her frame'de 50
milisaniyelik geçikme kullanalım.
O halde şimdi elimizde Microsoft'un düşüşünü canlandıran nükteli bir canlandırım var ve onu kaydedip web sayfamıza koymak istiyoruz. GIMP bu canlandırımu hareketli(animated) GIF olarak kaydetmemize olanak tanıyor ki böylece onu oluştururken eğlendiğimiz kadar tarayıcıdan izlerken de eğlenebilelim. GIF olarak kaydetmeden önce, resmimizin RGB formatı yerine indexed-color formatında olduğundan emin olmalıyız. Resim penceresinin başlığında parantez içerisindeki başlık bize bu bilgiyi vercektir. Eğer bu bilgi indexed değil de RGB ise o zaman resim pencerisine sağ tıklayıp menüye ulaşmak ve Image->Indexed seçeğini seçmek zorundayız. Ardından, GIMP bize 255 renk ya da daha azının transparan veya hareketli GIF oluşturmak için uygun olacağını belirten bir mesaj verecektir. Sonrasında, dönüşümde kullanılacak tercihleri içeren Indexed Color Conversion kutusuna ulaşacağız. Varsayılan değerleri kullanalım ve OK'ye basalım. Başlık çubuğu bize resmin indexed color formatına dönüştürüldüğünü gösterecektir.
Şimdi resmi kaydedelim, öyleyse resim penceresine gidip sağ tıklayarak menüye ulaşalım. Save Image kutusunu getirmek için File->Save As'i seçelim. Sonra dosyanın kaydedileceği yeri seçip uygun yere dosya ismini giriyoruz. Örneğin, canlandırımumuzun ismini DownfallOfMicrosoft.gif olarak verelim. GIMP otomatik olarak canlandırımu GIF formatında kaydedeceğimizi anlayacaktır. OK'i tıkladığımızda dosya formatına ait bazı detayları içeren Save As GIF kutusu görünecektir. Dosyayı interlace formatta kaydedebiliriz. Dosyada bir yorum saklayabiliriz, hareketli GIF'in sürekli oynatılmasını sağlayabiliriz, Layers dialog kutusundan frame geçikmelerini belirlemediğimiz frame'ler için varsayılan bir değer belirleyebiliriz ya da canlandırım boyunca frame'lerin birbiriyle nasıl etkileşeceklerini belirleyebiliriz. Bu seçenekler tamamen tercih meselesi dolayısıyla bunları deneyin ve hangilerinin canlandırımunuzu en iyi yapacağını görün.
İşte oluşturduğumuz canlandırım aşağıda. Çok basit fakat eğer yeterince yaratıcıysanız dahasını yapabilirsiniz. Mesela, sağlam bir Linux logosunun yukarıdan aşağıya gelmesini sağlayabilir ve bu makalede onu gösterebilirdik. Ardından, kötü talihimiz sonucu Microsoft'un avukatlarından tehdit telefonları alabilirdik.

|
|
Görselyöre sayfalarının bakımı, LinuxFocus Editörleri tarafından yapılmaktadır
© Phil Ross "some rights reserved" see linuxfocus.org/license/ http://www.LinuxFocus.org |
Çeviri bilgisi:
|
2004-11-23, generated by lfparser version 2.50